什么是H5游戏?开发H5游戏流程是什么
时间:2019-08-15 15:39:12 | 来源:
什么是H5游戏?
H5游戏是H5技术创造出来的游戏,H5技术创造出来的游戏。H5是HTML5的缩写,可以看作是移动端的web页面,而H5游戏则是移动端的web游戏,无需下载用手机点开就能在线玩,方便快捷,不占用手机内存,在讲直白点就是H5游戏就是手机网页游戏。H5游戏具有即开即玩、碎片化、上手简单、易玩等特点

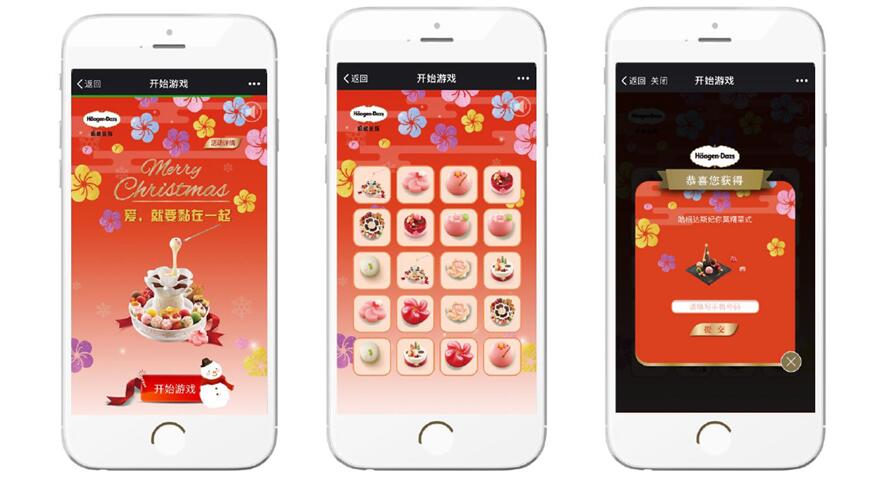
(图为 infocode蓝畅信息技术为哈根达斯开发的黏黏看,仿照连连看游戏)
由于H5游戏的特殊性,他对游戏开发者提出了更高的要求,以下是你想入门游戏必须掌握的知识体系
前端知识
由于H5游戏属于Web范畴,所以需要具备很多的前端的基础知识,包括了以下几个方面:
基础语言:JavaScript、HTML、CSS、TypeScript、PHP等
浏览器:浏览器缓存、本地存储、浏览器页面渲染流程、多屏适配、兼容性
网络协议:HTTP、HTTPS、WebSocket
缓存:redis、memcache
音频视频:howlerjs
基础技能:PS切图、动画制作、音频剪切压缩
游戏知识
由于H5游戏又有游戏的范畴,也是一个复杂的前端工程化项目,对基础游戏知识和前端工程化知识也有一定的要求:
资源管理:按需加载,延迟加载
图片压缩:tinypng、雪碧图、减少动画帧
数据状态管理:redux、react...
实时性管理:socketio
解耦业务系统:新手引导、红点系统
平台知识
H5游戏的发布需要平台作为载体,需要掌握相关平台的能力体系,进行适应性开发,充分发挥平台的能力:
微信公众号:授权、支付、分享、关注、客服、红包
其他平台:账户、支付、数据统计、兑换码、添加图标到桌面、分服
相关规范
H5游戏开发 && 设计师:通用按钮一致性
背景图片可复用
特效动画尽量精简帧数
粒子特效尽量减少资源
性能优化
资源
小图资源进行雪碧图合并
动画进行重复帧数减少跟复用
图片进行tinypng压缩
资源按需、按页面异步加载
图片进行浏览器缓存:cdn、静态资源站点
首屏游戏资源大小控制在2M以内,提供加载页优化用户体验
内存
使用chrome性能分析,对函数内存优化
减少JavaScript大数据或复杂运算
对动画、缓动的计算进行优化
保证游戏的FPS在30帧以上
网络
实时性要求高的使用websocket,减少使用不断轮询方式
合并没必要的请求,减少请求数
对请求响应时间做数据统计分析,定位接口问题
对大流量接口进行数据优化
蓝畅信息技术有限公司成功为多家世界财富500强企业以及其他著名品牌提供优质服务,是您靠谱的互联网开发供应商。
服务客户遍及北京、上海、杭州、深圳、广州、天津、青岛、南京、宁波、苏州、无锡、厦门、重庆、西安等大中型城市及地区 主要业务:H5开发,H5设计,H5外包,微信开发外包,H5商城开发,小程序商城开发,网站开发外包,H5游戏开发,小程序开发外包,小程序设计、APP开发外包,UI设计,视频后期制作等

微信开发解决方案:医药原料贸易中的加密订单系统如何保护客户采购隐私
微信小程序如何重塑会展活动管理?展商名录与观众预约的智慧化解决方案
微信开发公司:食品添加剂企业如何借力企业微信社群打造行业认证影响力?