Chrome调试工具是什么,有什么作用,可以帮助开发者什么?
Chrome浏览器的开发者工具(简称DevTools)是一个强大而完备的工具集,它允许开发者同时在一个接口中直接查看网页项目的各层级、各部分元素和代码,进行调试和优化。它的基本功能包含了代码检测、性能分析、网络请求查看等各项参数,为开发者提供了全方位的信息参考。

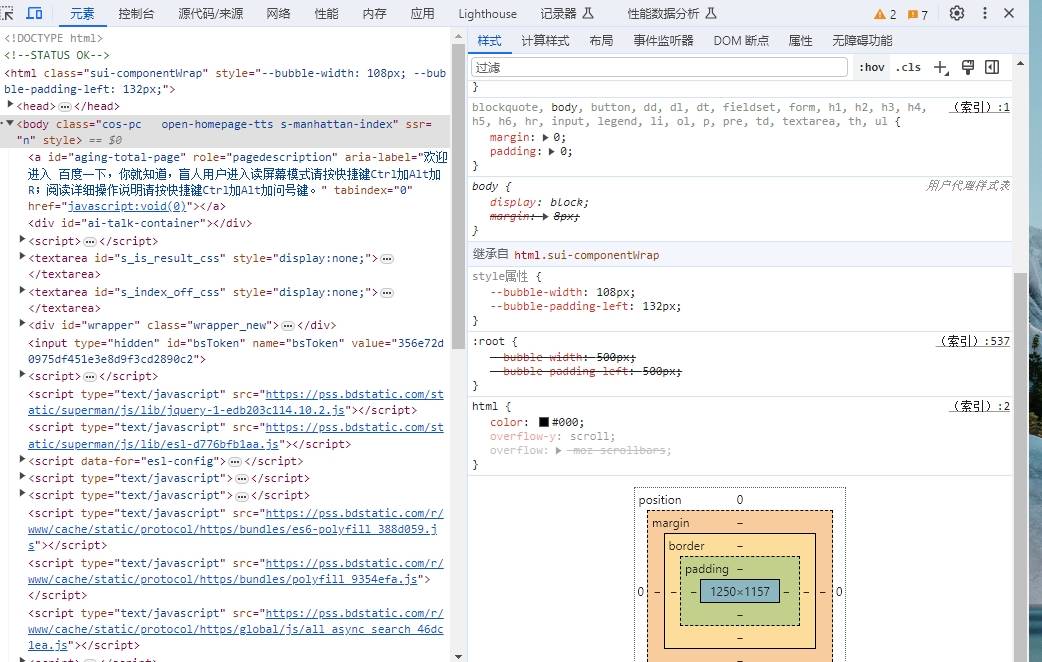
我们来了解一下Chrome调试工具的基础构造。DevTools可以分为几大板块,包括元素(Elements)、网络(Network)、性能(Performance)、内存(Memory)等等。每一个板块都包含了一组特定的工具,用来检查和分析相应的信息。
元素板块允许开发者直接查看和编辑网页的HTML、CSS和JavaScript代码,可以实时的看到改动效果,对于前端开发者来说是个调试布局、样式的利器。网络板块则用来查看网页在加载过程中所有的网络请求和响应,包括了请求的URL、状态、类型、大小、时间等信息,此功能是分析页面性能瓶颈,优化加载速度的重要工具。
Chrome调试工具有什么作用,可以帮助开发者什么?
正如Chrome调试工具的名称所示,它的主要作用之一就是帮助开发者进行项目的调试。那么,在实际操作中,它能给开发者带来什么样的帮助呢?
1. 实时修改和测试代码。无需频繁的在编辑器和浏览器之间切换,通过调试工具就可以直接修改元素的属性、样式和脚本,这无疑阶段性改善了工作效率。
2. 发现并定位问题。开发者可以利用DevTools提供的各种工具,比如控制台、网络板块、应用程序等来定位问题,比如 JavaScript错误,加载失败的资源,重复的CSS规则等。
3. 页面性能优化。性能面板可以帮助开发者查看网页在一段时间内的系统资源占用情况,内存模块则提供了JavaScript内存分析工具,可以帮助开发者找出内存泄漏等问题。
4. 移动开发者可模拟移动设备。使开发者能够预览在各种移动设备上网页的显示效果,或模拟网络条件,为优化网页提供帮助。
总的来说,Chrome调试工具是一个对于任何Web开发者都极其有用的工具集。其丰富而实用的检查、分析和调试工具,可以极大地简化开发者的工作流程,提高开发效率,并最终提高用户的访问体验。
相信无论是新手还是资深开发者,都能从中发现一些有用的工具和功能,加深理解,拓宽视野,提升自我。在日后的开发实战中,更好地运用这个强大的工具,提升我们的工作效率,打造出更棒的网页产品。
